Nếu là 1 lập trình viên, bạn sẽ dễ tiếp cận hơn khi đọc bài.
Tuy nhiên nếu không phải lập trình viên, thì vẫn sẽ hiểu sương sương như bình thường thôi hehe...
Với sự phát triển thần tốc của AI cũng như nhu cầu cho 1 cuộc cách mạng mới trong giới công nghệ.
Có lẽ thực tế ảo sẽ là next revolution trong tương lai không xa.
Sau khi ra mắt Apple Vision, ông lớn Apple đã chính thức nhảy vào thị trường cực kỳ tiềm năng này cùng với dòng Meta Quest (Oculus) của Facebook, Pico của Trung Quốc và những tiền bối như HTC, Pimax,…
Song song với đó, có thể sắp tới công nghệ phát triển Web cũng sẽ có thay đổi đáng kể với những nền tảng WebVR được ra đời để phục vụ cho nhu cầu giải trí, học tập, trải nghiệm,... trên các thiết bị thực tế ảo
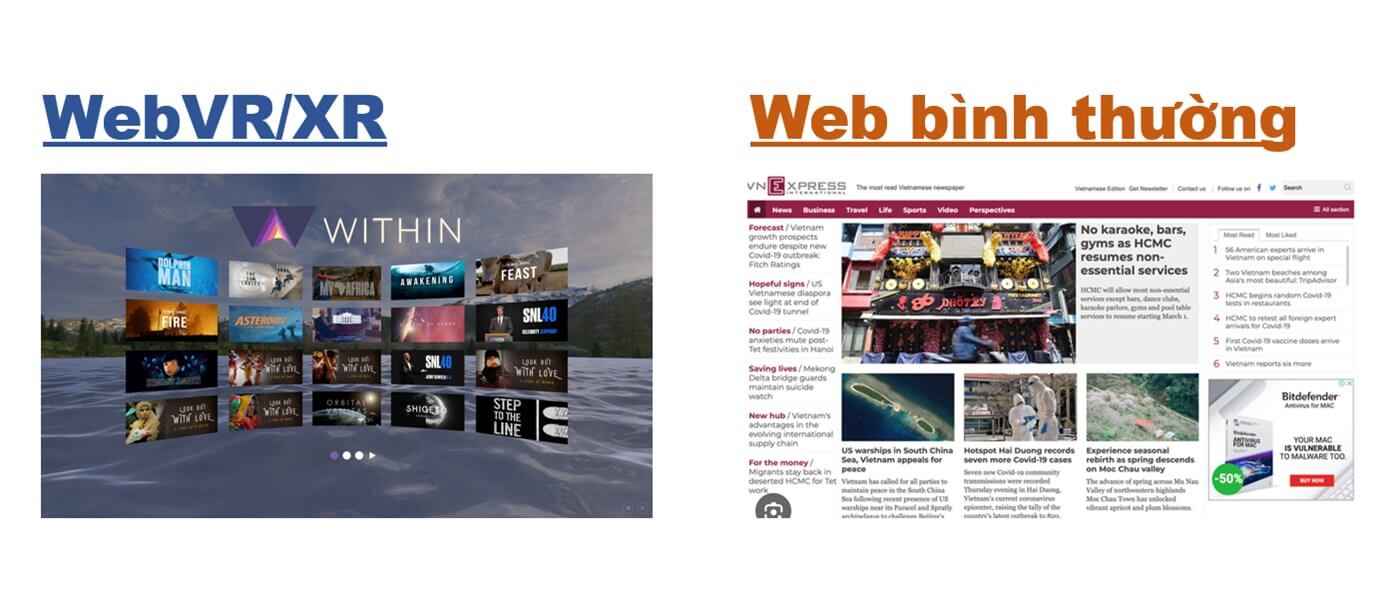
Vậy Web VR là gì? Nó khác thế nào với web bình thường?

Dưới góc nhìn của 1 người bình thường thì webVR chỉ đơn giản là trang web cần đeo kính VR vào rồi mở trình duyệt (có hỗ trợ VR) mới xem được những nội dung cần xem.
Nói chung cứ có kính VR mới xem được.
Bác nào có kính thì truy cập thử deovr.com/hub để cảm nhận luôn nhé.
Có mấy em người mẫu xe đẹp lắm :v Đây là 1 trang WebVR chính thống. (bản web thường sẽ không có đuôi /hub. Khi truy cập bằng trình duyệt trên kính VR sẽ tự động chuyển sang /hub)
Còn không có kính, thì khi mở nó bằng trình duyệt trên máy tính sẽ có thông báo: trình duyệt của bạn không được hỗ trợ.
Hiện tại rất ít trang web thuần webVR 100%.
Hầu như kết hợp 1 phần ứng dụng WebVR vào Web bình thường như mấy anh bất động sản hay làm - tích hợp nhà cửa đất đai bằng mấy ảnh chụp 360 độ hỗ trợ xem qua kính cho giống thật.
Hay là 1 vài trang phim po*n cũng có hỗ trợ xem phim qua kính như po*nhub chẳng hạn.
Hoặc những trang bán mô hình 3D ví dụ: sketchfab.com (nhiều cái hay ho trong này lắm)
Còn trải nghiệm thì tất nhiên khác bọt nhiều so với web native (web bình thường).
Hình ảnh 3D chân thực, như lạc vào 1 thế giới mới. Tùy nội dung chủ đề mà bạn sẽ được trải nghiệm khác nhau như: xem phim, du lịch, game đơn giản,...
Ngược lại, dưới góc nhìn của 1 lập trình viên Frontend (thiết kế giao diện web) thì webVR chỉ là 1 Framework / Library mới cần nghiên cứu.
Về cơ bản sẽ vẫn là bộ 3 huyền thoại HTML, CSS, JavaScript.
Tuy nhiên, cách thức phát triển sẽ khác hoàn toàn. Ta không tập trung quá nhiều về logic, performance, hoặc call API, build services, components... các kiểu.
Những công nghệ mới đang hỗ trợ dựng webVR vẫn còn đơn giản, chỉ như apply 1 thư viên không quá rườm rà.
So với các công nghệ hỗ trợ phát triển web bình thường như Angular2+, ReactJS, VueJS,… update liên tục làm cho đám anh em thợ code phải chạy theo mệt nghỉ thì hầu hết VR Web Engine hiện nay có vẻ rất ổn định (tới mức đáng sợ). Vài năm mới thấy update 1 ít.
Thoạt nhìn cứ tưởng là 1 dead framework nào đó, nhưng để giải thích thì khá dễ hiểu: do công nghệ mới, các thiết bị VR cũng đang trên con đường cách mạng phát triển giống như smart phone nhiều năm về trước.
Và cuối cùng là thực tế ảo cần thời gian để phổ thông hóa đến người dùng với mức giá hợp lý mà ai cũng có thể mua trải nghiệm được.
Ở 1 thái cực khác, Native VR lại phát triển và update thường xuyên hơn WebVR rất nhiều.
Đệch, lại xuất hiện 1 thằng Native VR...
Thế NativeVR là gì? Nôm na thì nó là Ứng dụng thực tế ảo. Như kiểu App cho điện thoại, thì này là App cho kính VR. Chỉ vậy thôi.
Và cũng như điện thoại, kính VR cũng có những kho ứng dụng dành cho mọi người tải về.
Nội dung cho App thì hiện tại chủ yếu là Game.
Khác biệt nhất so với WebVR đó là App tập trung nhiều về mặt hình ảnh, đồ họa, tương tác (game mà)… nên công nghệ phát triển cũng "cao siêu" và được đầu tư hơn nhiều cho miếng bánh béo bở này.
Về phía lập trình viên thì để build được 1 App VR thì khác với Web VR nhiều. Và đa số hiện nay cũng chủ yếu làm app, bởi thị phần lớn cho kính VR hiện nay là App chứ chưa phải Web.
Người dùng bình thường khi mua kính VR về thì phần lớn là tải Game về chơi, chắc chỉ khi xem mấy phim nhảy cảm mới mò vào Web.
Vì thế công nghệ dành cho phát triển App VR được chú trọng và đầu tư hơn. Có thể kể đến như: Unity, Unreal Engine, Lumberyard, CryEngine,…
Còn trong bài viết này, tôi sẽ tập trung vào khai thác công nghệ dành cho WebVR vì ở thời điểm hiện tại nó vẫn trong giai đoạn sơ khai. Ít bài viết và thông tin hữu ích cần thiết cho ai muốn tìm hiểu. (phần dành cho anh em coder)
Trước tiên để mà nói trở thành 1 lập trình viên webVR thì nghe xa xôi quá.
Phần lớn hiện tại là lập trình viên có sẵn nền tảng Javascript được nhận thêm task thôi. Vì chuyên theo hướng webVR hiện nay rất ít dự án và kiến thức cần bổ trợ cũng không quá nhiều.
Tổng quan thì chúng ta có những công nghệ sau để phát triển webVR ở thời điểm hiện tại:
1. ReactVR - React360
Đầu tiên chắc chắn là 1 trong những ông lớn tiên phong - Facebook với hệ sinh thái React.
Mark xoăn luôn muốn đưa React thành 1 biểu tượng "React đa vũ trụ" và với tham vọng Metaverse thì 1 "con hàng" để hỗ trợ WebVR là hướng đi đúng đắn. (tiện tính đường dài cho dòng kính Oculus - Meta Quest sau này)
React VR là framework đầu tiên, đánh dấu cột mốc hỗ trợ nền tảng VR của Facebook. Nhưng sau đó với 1 vài lý do conflict về codebase bên dưới (chúng ta đếch cần quan tâm) thì React 360 được ra đời.
Nó như 1 bản nâng cấp của framework cũ, đơn giản hóa nhiều bước hiện thực cho anh em lập trình như: đặt các item 2D (form fields, button, dropdown,…) vào trong môi trường 3D chẳng hạn.
Tuy nhiên điều khiến React đi vào ngõ cụt đó là không thể dựng webXR và ko tương thích với Meta Quest - dòng kính phổ thông nhất hiện nay.
Tốt nhất chỉ nên biết vì nó nổi tiếng, chứ không nên làm. Ý kiến chủ quan của mình!
2. Three.js
Đây là 1 library đặc biệt được thiết kế có thể hiển thị đối tượng 3D lên web 1 cách trực quan. Ngoài ra nó cũng cung cấp các phương thức để tạo ra các mô hình 3D, setup kịch bản (điều kiển came, góc nhìn, khoảng cách,..) và animation, xử lý tương tác...
Nhưng ít khi nào three.js được import độc lập để phát triển trong dự án. Nó thường được tích hợp trong các frameworks hoặc tools khác, như React360 là 1 ví dụ. Chính React360 sử dụng three.js để dựng nên các components của mình.
3. A-frame (recommend)
Đây là 1 thư viện nổi tiếng và theo như ở hiện tại đa phần webVR dùng nó để phát triển.
Về bản chất nó cũng giống như React360, tích hợp thằng three.js để xử lý các đối tượng 3D.
Được phát triển bởi Mozilla nên tài nguyên về document cũng khá đầy đủ và chi tiết.
So với React360 thì ưu điểm của nó là có thể phát triển được webXR (nghĩa là vừa VR vừa AR. Còn nếu chưa biết AR là gì thì các bạn hãy đọc bài viết về Thực tế ảo tăng cường AR nhé)
Ai chưa từng chơi với hệ sinh thái React thì học A-Frame sẽ dễ hơn vì cú pháp dựa trên thẻ HTML, nhìn thân thiện hơn.
4. Babylon.js
Đại khái là 1 phiên bản khác của three.js
Biết cho vui hoặc bị yêu cầu thì nghiên cứu sau. Khi mọi thứ khởi đầu, cứ chơi với thằng nào phổ biến nhất trước đã.
5. WebVR API
Như cái tên thì nó là 1 API (dân lập trình mới hiểu) được viết bằng JavaScript. API này sẽ kết nối kính VR với trình duyệt web để tạo ra WebVR.
Nhưng mà bây giờ nó đã bị deprecated, và được thay thế bằng 1 phiên bản khác tên là WebXR Device API.
Kết:
Nếu bạn muốn mày mò, tìm hiểu về 1 công nghệ mới có tiềm năng trong tương lai. Hoặc chẳng may bị bắt phải làm về webVR thì cũng hãy vững tâm. Chọn 1 trong những công nghệ ở trên và enjoy với nó nhé.